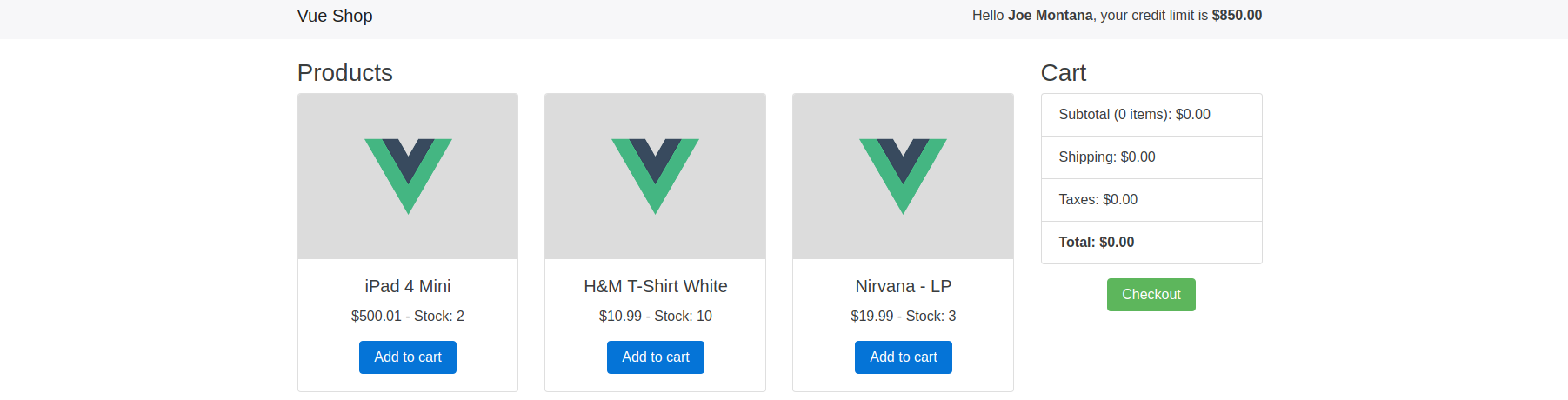
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

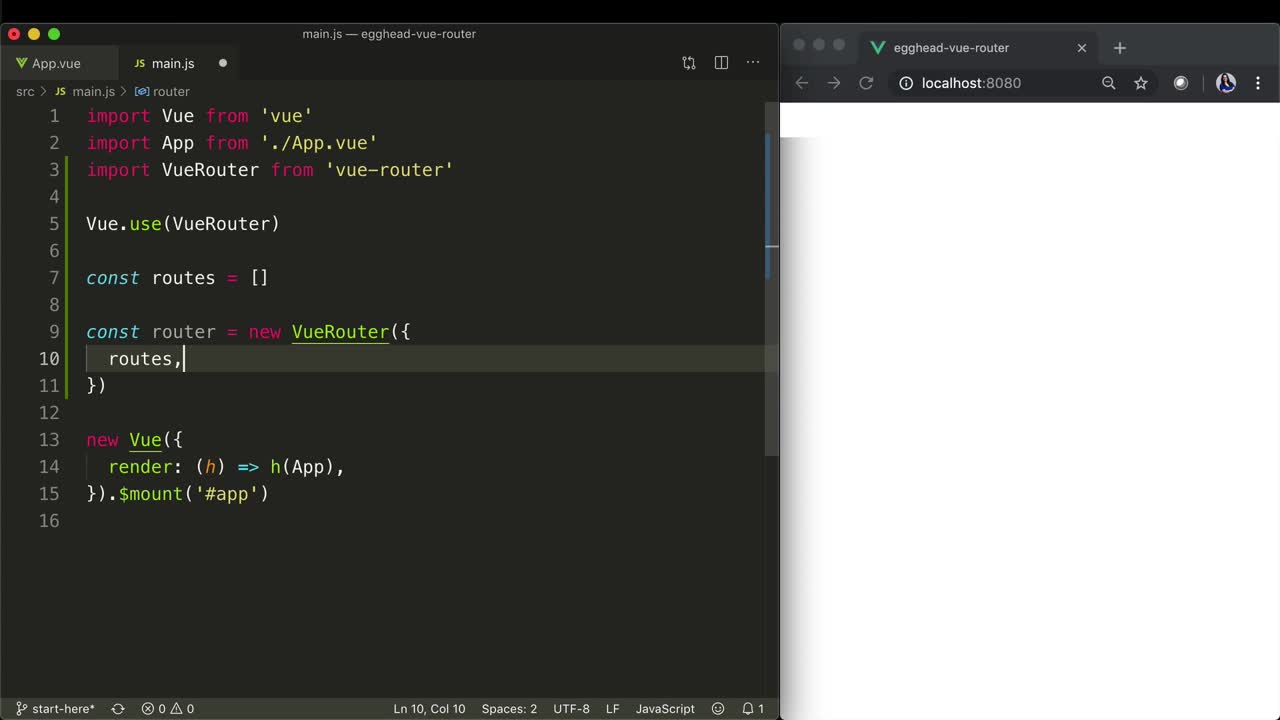
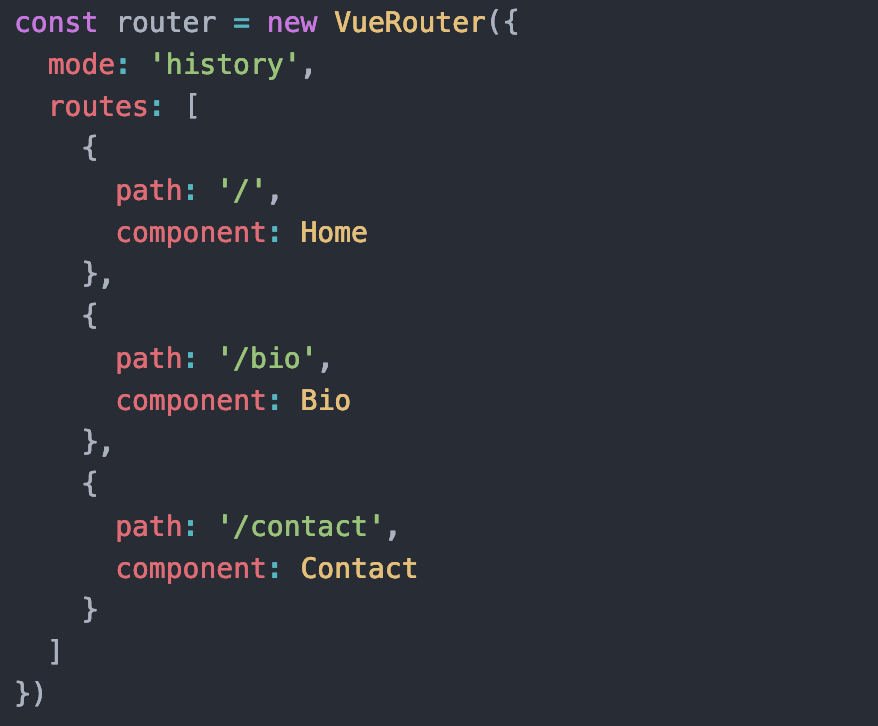
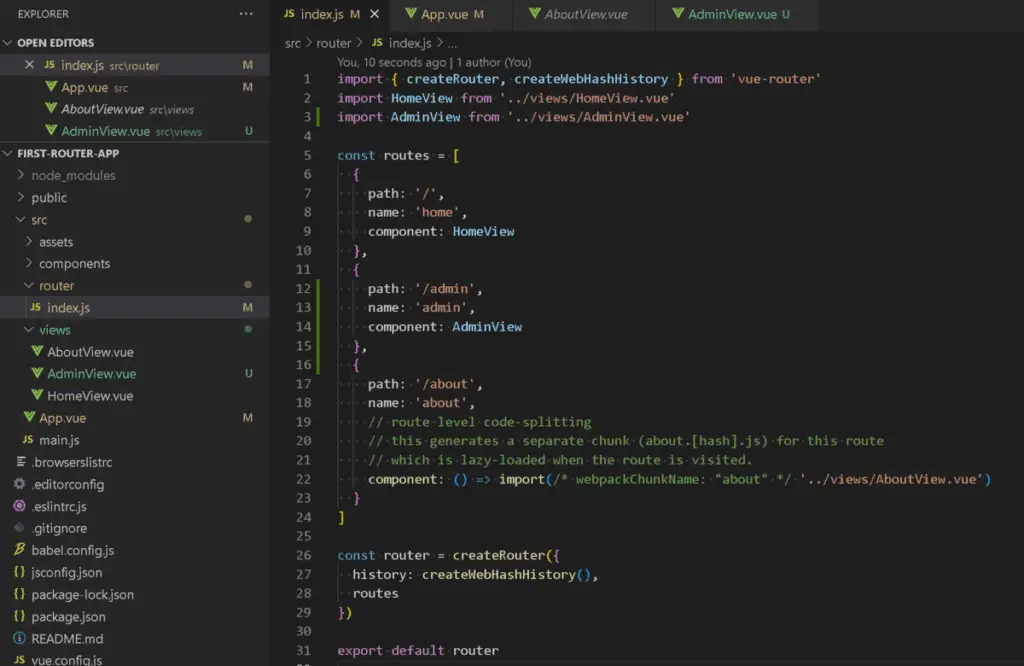
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

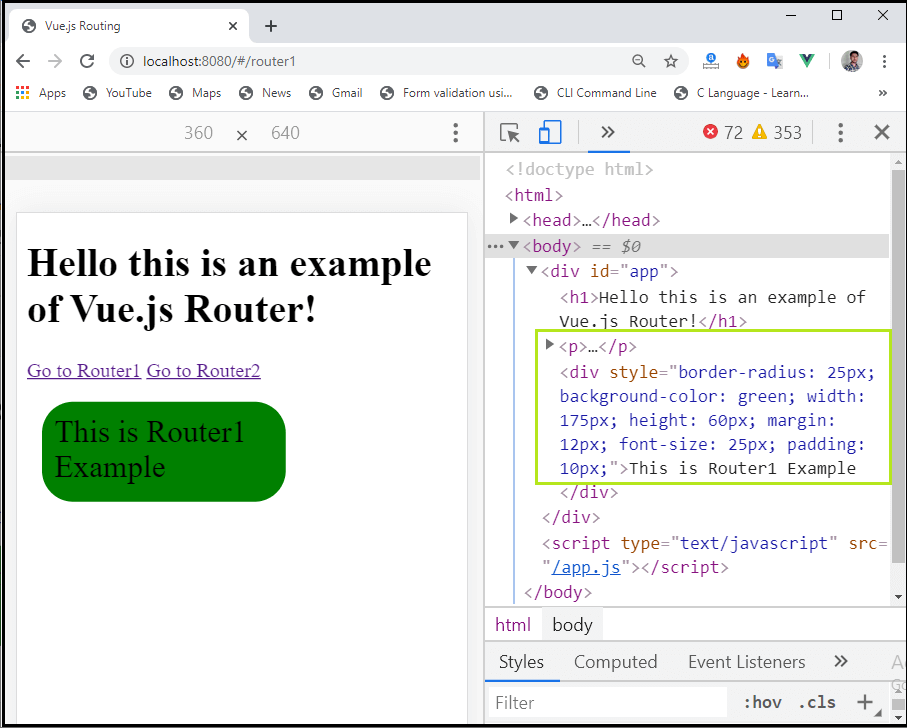
41. Load the routes using router-view and add Navigation to Vue app using Vue router - Vue 3 - YouTube



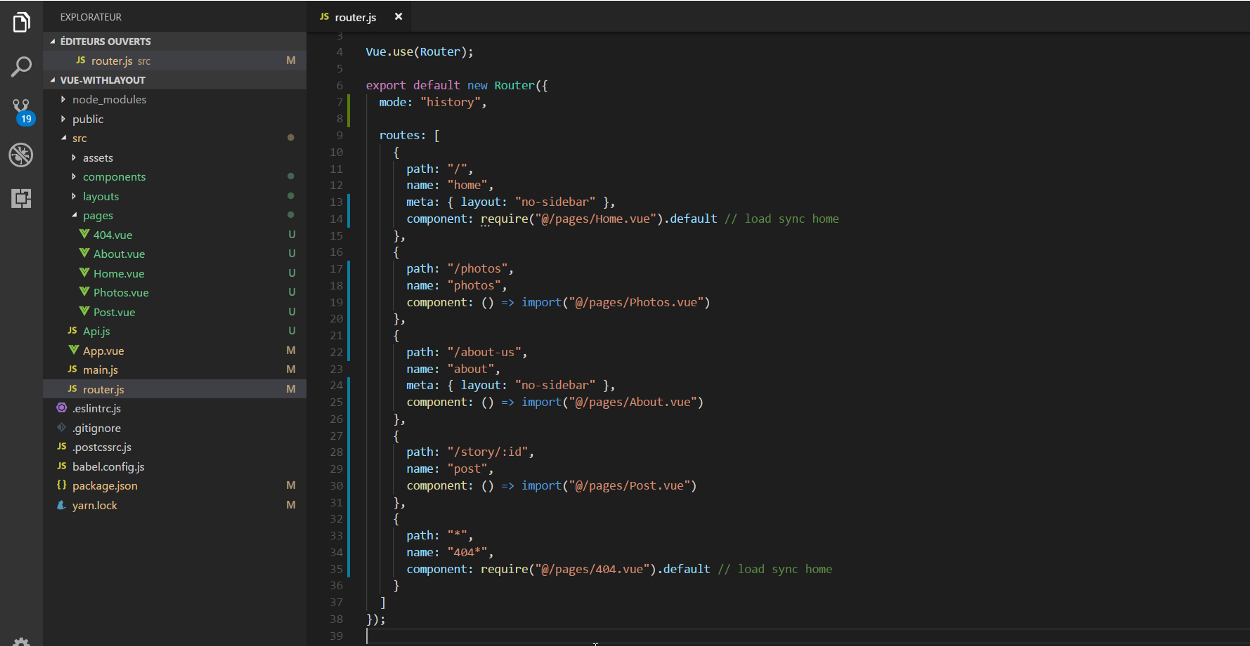
![Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium](https://miro.medium.com/max/1200/0*ZttBpfrD8pJUw0y6.png)